SVGViewer插件是一款专为浏览和交互SVG(可缩放矢量图形)文件而设计的强大工具。它支持广泛的SVG特性,包括动画、交互和复杂的图形渲染,为设计师、开发人员和终端用户提供了在网页或应用程序中高质量展示SVG图形的便利。
SVGViewer插件软件兼容性和系统要求
1. 兼容多种操作系统,包括Windows、macOS和Linux,确保跨平台使用的灵活性。
2. 支持最新版本的主流Web浏览器,如Chrome、Firefox、Safari和Edge,确保网页环境中的无缝集成。
3. 对SVG 1.1和SVG 2.0标准有良好的兼容性,能够解析并渲染复杂的SVG文件。
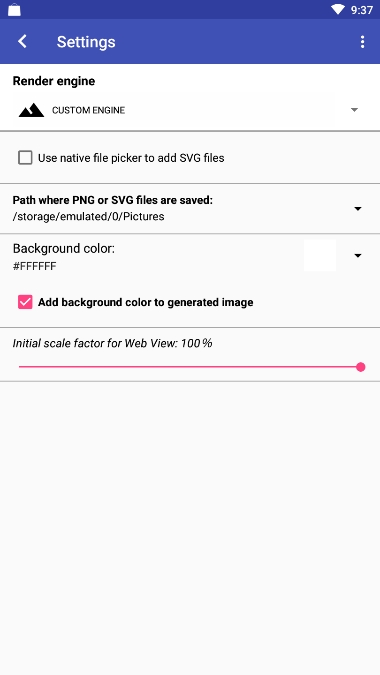
4. 系统要求方面,SVGViewer插件作为浏览器插件,通常不需要额外安装,只需确保浏览器更新至最新版本即可。
SVGViewer插件软件性能优化
1. 采用高效的渲染引擎,确保大型或复杂的SVG文件也能快速加载和流畅显示。
2. 支持异步加载SVG内容,减少对页面加载时间的影响。
3. 智能缓存机制,对于重复访问的SVG文件可以快速加载,提升用户体验。
4. 优化的内存管理,减少资源占用,确保长时间运行不卡顿。
SVGViewer插件软件操作流程和体验
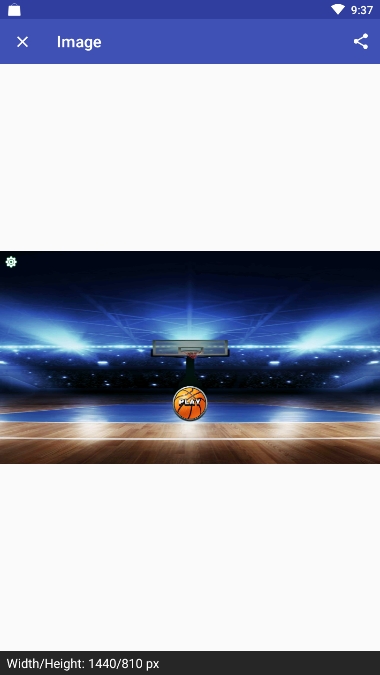
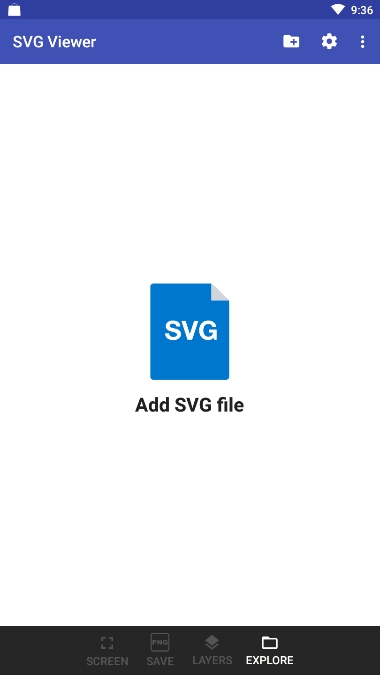
1. 用户只需在支持SVGViewer插件的浏览器中打开包含SVG文件的网页,即可自动加载并显示SVG图形。
2. 提供直观的交互界面,用户可以通过鼠标或触摸屏与SVG图形进行互动,如缩放、平移等。
3. 支持右键菜单,方便用户进行保存图片、复制SVG代码等操作。
SVGViewer插件软件平台兼容性
1. 除了支持主流Web浏览器外,SVGViewer插件还能在多种基于Web的平台上运行,如Electron、NW.js等桌面应用框架。
2. 兼容移动浏览器,确保在智能手机和平板电脑上也能流畅地查看和交互SVG图形。
3. 支持在WebView组件中集成,允许开发者在自己的应用程序中嵌入SVGViewer插件,提供丰富的图形展示功能。
4. 与多种开发框架和库兼容,如React、Vue.js等,方便开发者在项目中集成SVGViewer插件。
5. 支持服务器端渲染(SSR)和客户端渲染(CSR)两种模式,满足不同应用场景的需求。